«Дело» о цвете. RGB против CMYK
Цвет – один из основных компонентов дизайна, поэтому каждый уважающий себя дизайнер должен знать разницу между RGB и CMYK, а также области их использования. Разберёмся в этих тонких отношениях!
Почему один и тот же цвет в макете на экране компьютера и на бумаге выглядит по-разному? Цвет – один из основных компонентов дизайна, поэтому каждый уважающий себя дизайнер должен знать разницу между RGB и CMYK, а также области их использования. Разберёмся в этих тонких отношениях!
НАДЕВАЕМ ШЛЯПУ РАЗДУМИЙ
RGB и CMYK – это режимы смешивания цветов в графическом дизайне. Спойлер: цветной режим RGB подходит для цифровой работы, а CMYK используется для печатной продукции. Но чтобы полностью оптимизировать свой дизайн, нужно понимать механизмы, стоящие за каждым. Едем дальше!

RGB
Начнём с цифр. 16,7 миллионов оттенков отображает современный монитор компьютера. Такая большая палитра получается смешением всего трёх цветов в разных пропорциях — красного, синего и зелёного. В графических редакторах каждый из них представлен 256 оттенками (256х256х256=16,7 миллионов).
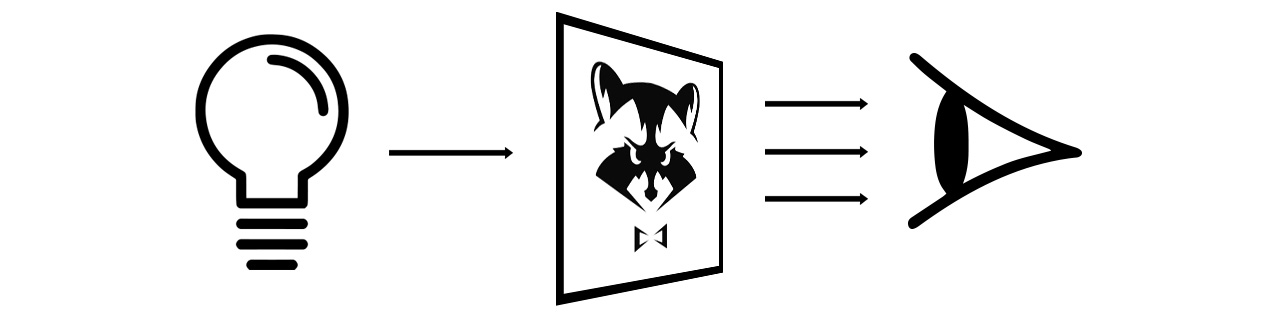
RGB — аббревиатура Red, Green, Blue — красный, зелёный, синий. Цветовой режим RGB использует эти базовые цвета для формирования любого другого цвета, поскольку красный, зеленый и синий являются аддитивными цветами (цвета от источников освещения). По сути, это означает, что цветовой режим RGB создает другие цвета, комбинируя разные количества красного, зелёного и синего.
Основной метод цветопередачи в RGB построен на объекте, испускаемом свет, т.е. картинка на вашем мониторе является источником света.

Иными словами, RGB это вообще не краска, а скорее температура нагревания пикселей, из которых состоит экран, транслирующий изображение.
Человеческое зрение устроено так, что возможность различать у нас есть за счёт отражаемого СВЕТА или если объект является источником света. Это главный аргумент того, почему на мониторе «картинки ярче». Проще говоря, красная лампочка на ёлочной гирлянде будет ярче, чем рисунок красным фломастером на бумаге, потому что гирлянда испускает свет, а рисунок отражает. Вот и вся разница.
УЖАСНЫЙ CMYK И С ЧЕМ ЕГО ЕДЯТ
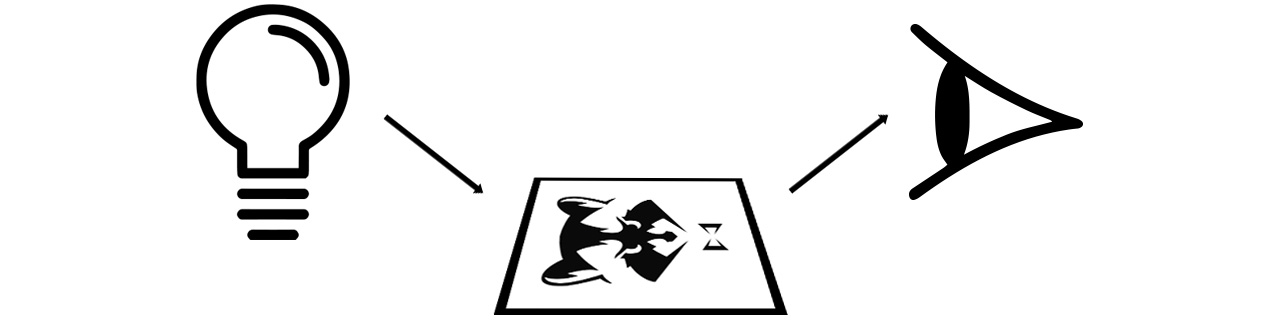
CMYK работает совершенно по-другому, так как вместо использования аддитивных цветов, он использует субтрактивные цвета (цвета, работающие с отраженным светом, например, от листа бумаги). CMYK — аббревиатура английских слов Cyan – голубой, Magenta – розовый, Yellow – жёлтый, Key color – другое название для чёрного.
Современный экран может произвести практически любой цвет. А принтер, заряженный голубой, пурпурной, желтой и черной краской – нет. А теперь представьте, мы создаём макет обложки книги и используем совершенно любые цвета. Например, выбираем яркий красный цвет, салатовый, кислотный оранжевый. Что же получается, когда шедевр уходит в печать? Принтер сталкивается с цветами, которые он не может получить, и заменяет их на доступные ему. В результате макет старый, цвет новый + как минимум один недовольный клиент.
Поэтому на помощь приходит цветовая модель CMYK. Все что вы держите в руках в виде полиграфической продукции – буклеты, флаеры, полноцветные журналы и постеры, книги – всё это напечатано всего лишь четырьмя красками из цветового пространства CMYK, а может быть даже только одной из них.

Эта цветовая модель имитирует возможности принтера, но на мониторе. Цвета выглядят примерно так же, как они будут выглядеть при печати. Мы работаем только с теми цветами, которые доступны в данной цветовой модели. Таким образом, на мониторе мы верстаем и окрашиваем обложку книги будучи уверенными, что именно так она и будет выглядеть на печати.
ДИЗИГНЕРУ НА ЗАМЕТКУ
Надо понимать, что, работая с графикой, мы в любом случае создаем её в какой-либо модели цвета. Даже если мы не знаем в какой. В программах векторной графики и вёрстки, таких как Adobe Illustrator, Adobe InDesign, Corel Draw или Quark Express по умолчанию выставлена CMYK. А в программах растровой графики, таких как Adobe Photoshop, Corel Paint Pro или Corel Painter, наоборот. Первые ориентированы на печать, а последние на веб. Поэтому, прежде чем начать работать с графикой, убедитесь в какой цветовой модели вы её создаете и для каких задач.
Мы всегда настаиваем на пробнике перед заказом полного тиража. Только так можно проверить истинность цветов и избежать разочарований
В нашей работе с печатными материалы мы всегда настаиваем на пробнике перед заказом полного тиража. Только так можно проверить истинность цветов и избежать разочарований + расходов. Работая одновременно с разными типографиями, хотим отметить, что у всех получаются разные результаты в виду разницы в техники, калибровки и чернил. Поэтому даже если в одной полиграфии вам не понравился результат, а на экране всё отлично, попробуйте в другой.
В ДВУХ СЛОВАХ:
- RGB применяется при передаче изображения на экран, CMYK — при печати изображения на материальном носителе.
- В RGB используются три основных цвета, в CMYK — три основных и один дополнительный.
- В RGB цвета образуются за счет интенсивности свечения пикселей, в CMYK — за счет процента непрозрачности красок.