Плагин плиточной навигации для сайта JAVASCRIPT/JQUERY
Очень часто при создании плиточной навигации на сайте появляется потребность в ее анимации. В этой статье изложено решение этой задачи с помощью плагина.
Очень часто при создании плиточной навигации на сайте появляется потребность в ее анимации. В этой статье изложено решение этой задачи с помощью плагина. Главный принцип его действия – разбиение элементов навигации на составные участки и выполнение их анимации различными способами в зависимости от выбранных настроек.
Отличительные особенности и возможности плагина плиточной навигации:
- Интеграция с библиотекой jquery
- Возможность гибкой настройки параметров
- Множество вариантов исполнения анимации сегментов
- Блокировка елементов галереи для избежания множественного нажатия
Плагин плиточной навигации состоит из основных частей:
- HTML разметка плиточной навигации
- JQuery скрипт c шаблонами настроек
- Универсальные CSS стили плагина
Пример установки плагина анимации плитки
Скачайте архив с плагином и скопируйте его содержимое в каталог вашего сайта. Для работы скрипта обязательно наличие подключенной библиотеки jQuery.
Структура архива:
/css/style.css // Файл основных стилей
/css/font-awesome.css // Файл стилей шрифта FontAwesome
/css/plate.css // Файл стилей плитки
/fonts/* // Файлы шрифта
/js/plate.js // Основной код
/images/ // Папка с изначальным набором картинок
index.html // Файл с оригинальной разметкой
Инициализация и настройка плагина плитки
Галерея изображений, к которой будет подключаться скрипт, должна иметь следующую структуру:
<section class="plate">
<a href="#" class="plate-item">
<img src="/images/plate-2-1.jpg" alt="" />
</a>
<a href="#" class="plate-item">
<img src="/images/plate-2-2.jpg" alt="" />
</a>
<a href="#" class="plate-item">
<img src="/images/plate-2-3.jpg" alt="" />
</a>
<a href="#" class="plate-item">
<img src="/images/plate-2-4.jpg" alt="" />
</a>
<a href="#" class="plate-item">
<img src="/images/plate-2-5.jpg" alt="" />
</a>
<a href="#" class="plate-item">
<img src="/images/plate-2-6.jpg" alt="" />
</a>
</section>Для инициализации плагина достаточно указать класс внешнего контейнера галереи в селекторе jquery.
<script>
$('.plate').plate();
</script>
Для детальной настройки плагина, при его инициализации, можно указать в скобках те параметры, которые вы хотите применить. (Полный список доступных параметров смотрите ниже)
<script>
$('.plate').plate({
count : 'auto',
speedShow : 300,
animateParametersShow : {
width : 'hide',
opacity : 0
},
speedHide : 300
});
</script>Принцип работы плагина анимации плиточной навигации
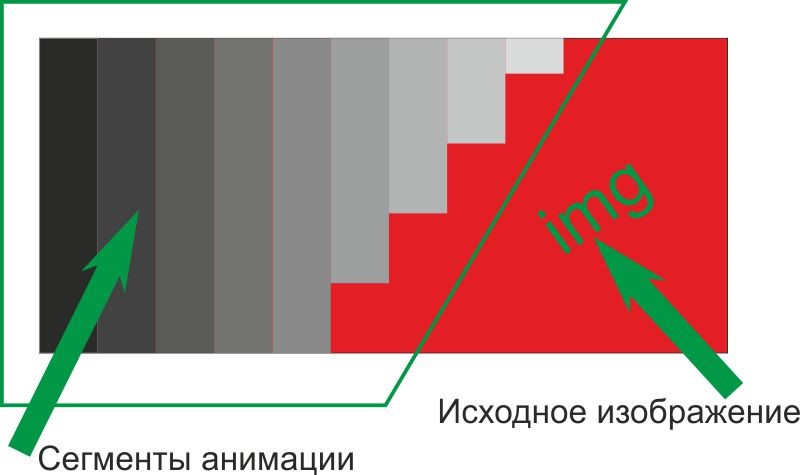
При инициализации, плагин создает в каждом элементе галереи верхний слой, состоящий из множества сегментов, анимация которых срабатывает по событию, заданному в настройках. Причем эта анимация может быть как одновременной, так и последовательной, в зависимости от заданных интервалов.

Существует возможность задать сегменты анимации в виде целой картинки, разбитой на отдельные части или единого полупрозрачного слоя(его цвет так же можно настроить). Для того чтобы залить сегменты анимации картинкой необходимо задать параметр backgroundType : 'image' и прописать в стилях бекграунды для блоков галереи изображений.
section.plate .plate-item:nth-of-type(1){background: url(/images/plate-2-6.jpg) top center no-repeat;}
section.plate .plate-item:nth-of-type(2){background: url(/images/plate-2-5.jpg) top center no-repeat;}
section.plate .plate-item:nth-of-type(3){background: url(/images/plate-2-4.jpg) top center no-repeat;}
section.plate .plate-item:nth-of-type(4){background: url(/images/plate-2-3.jpg) top center no-repeat;}
section.plate .plate-item:nth-of-type(5){background: url(/images/plate-2-2.jpg) top center no-repeat;}
section.plate .plate-item:nth-of-type(6){background: url(/images/plate-2-1.jpg) top center no-repeat;}
Так же фон сегментов анимации можно задать не картинкой, а цветом. Для этого нужно задать параметр backgroundType : 'image' и backgroundColor : 'ЦВЕТ'.
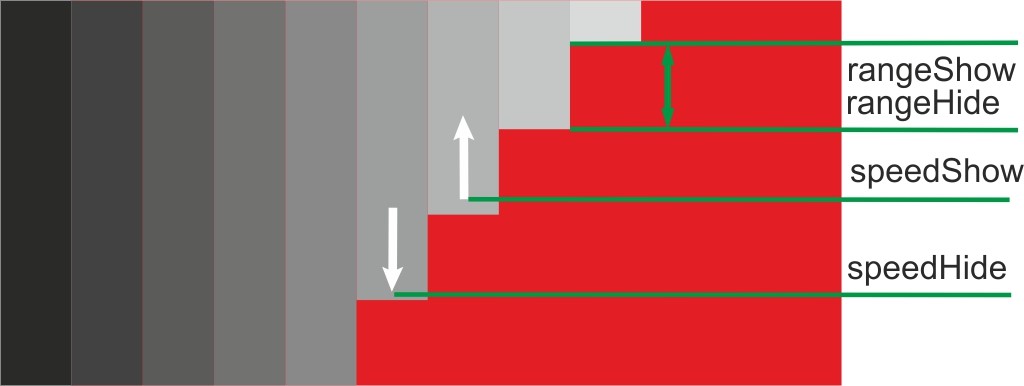
В плагине есть возможность настройки скорости анимации сегментов и интервала их анимации с помощью следующих параметров: speedShow, rangeShow, speedHide, rangeHide (Указываются в миллисекундах).

speedShow и speedHide – это время за которое произойдет анимация показа или скрытия одного анимационного сегмента.
rangeShow и rangeHide - это время через которое начинается анимация следующего сегмента после начала анимации предыдущего при показе и скрытии соответственно.
Параметры конфигурации плагина при инициализации
Анимация может гибко настраиваться в зависимости от расстановки параметров, в результате чего анимационные эффекты могут в итоге серьезно отличаться друг от друга.
Отличительные особенности и возможности универсального плагина всплывающих блоков: Универсальный плагин всплывающих блоков состоит из основных частей:
| Название параметра | Значение по умолчанию | Описание | Возможные значения |
| animationType | 'custom' | Тип заранее настроенной анимации. | advance(ручную) custom center-middle corners oval in-corner invers |
| count | 'auto' | Количество сегментов по умолчанию | auto/число |
| defaultSectorWidth | 'auto' | Ширина сегмента по умолчанию | auto/число |
| speedShow | 300 | Скорость анимации сегмента при открытии | число(миллисекунды) |
| speedHide | 300 | Скорость анимации сегмента при скрытии | число(миллисекунды) |
| rangeShow | 25 | Интервал между анимациями сегментов при их показе | число(миллисекунды) |
| rangeHide | 25 | Интервал между анимациями сегментов при их скрытии | число(миллисекунды) |
| eventOpen | 'mouseenter' | Событие начала анимации показа | Все стандартные события |
| eventClose | 'mouseleave' | Событие начала анимации скрытия | Все стандартные события |
| sectorAlign | 'middle' | Выравнивание сегментов анимации по вертикали | top middle bottom |
| animateCenter | 'left' | Выравнивание сегментов анимации по горизонтали | left center right |
| animateParametersShow | {opacity : 0, height : 0, width : 'hide' } |
Анимируемые параметры сегментов при открытии элемента галереи | opacity width height |
| animateParametersShow | {opacity : 0, height : 0, width : 'hide' } |
Анимируемые параметры сегментов при открытии элемента галереи | opacity width height |
| animateParametersShow | {opacity : 1, height : 100%', width : 'show' } |
Анимируемые параметры сегментов при скрытии элемента галереи | opacity width height |
| backgroundType | 'image' | Тип заливки сегментов | image opacity |
| inversType | 'none' | Тип инверсионной анимации | none outer inner |
| InversSide | 'tr-lb' | Края начала инверсионной анимации | none tr-lb tl-rb |
| backgroundColor | 'rgba(0, 0, 0, 0.5)' | Цвет заливки сегментов | В формате rgba |
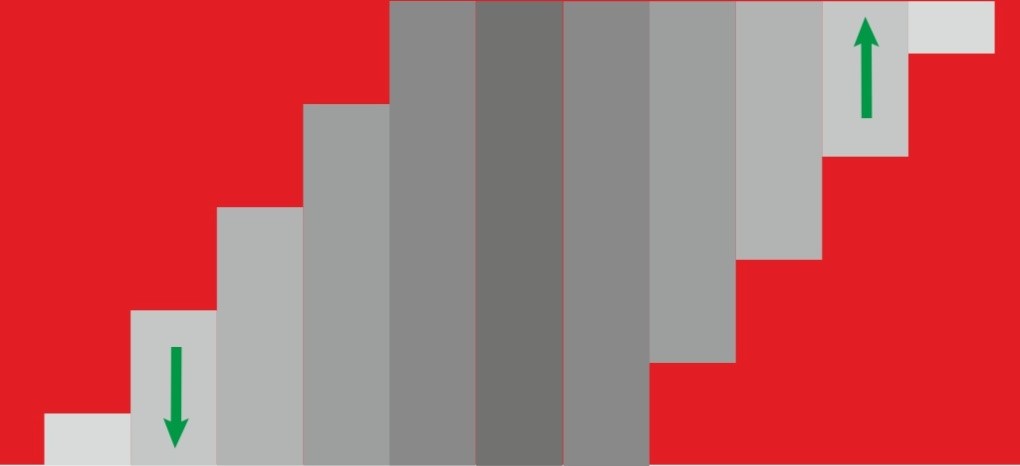
Отдельно стоит рассмотреть параметр инверсионной анимации inversType. При его использовании, анимация сегментов будет начинаться с двух разных сторон одновременно, их скрытие будет идти от центра элемента галереи к краям(outer) или наоборот(inner), т.е. половина сегментов будет условно отнесена к левой части родительского элемента а половина к правой.

Помимо этого, при использовании параметра InversSide левая половина всех сегментов будет выровнена по верху а вторая по низу при значении tl-rb и наоборот при tr-lb. Данный функционал пока что доступен только в бета-версии плагина и будет дорабатываться в зависимости от его востребованности в дальнейшем…