Дизайним идеальную кнопку
Кнопки обеспечивают взаимодействие пользователя с сайтом, а также помогают принять финальное решение. Поэтому на них стоит обратить особое внимание при разработке.
Взаимодействуя с интерфейсом, пользователи должны сразу понимать, какие элементы кликабельны, а какие нет. Чем больше усилий требуется пользователям для понимания интерфейса, тем менее он удобен для них.
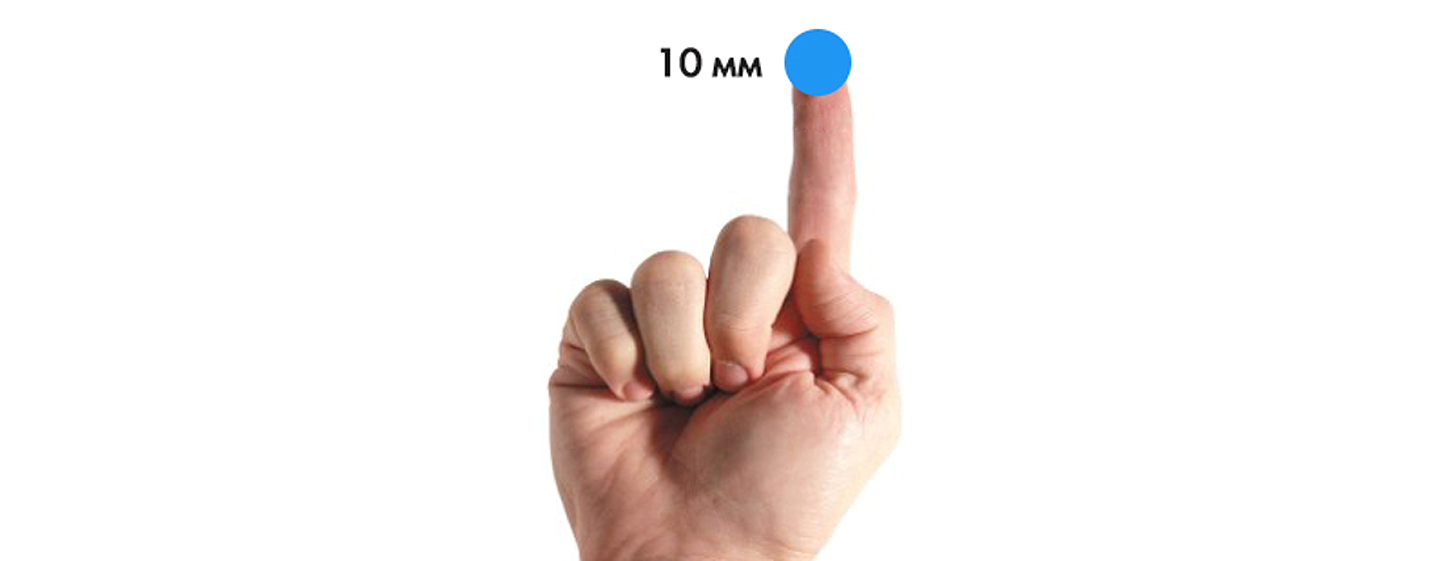
Создавая кнопки для мобильных приложений, необходимо продумать размер зоны прикосновения. Согласно исследованию MIT Touch Lab (IТ-лаборатория, США) оптимальный размер зоны прикосновения будет 10х10 мм.

Не играй с пользователем в «найди кнопку»
Важен порядок расположения кнопок, особенно если есть парные. Например, как расположить кнопки «Назад / Вперёд»? Логично, что кнопка, которая перемещает вас вперёд, должна быть справа, а кнопка, которая перемещает вас назад, должна быть слева.
Важно разполагать кнопки там, где их ожидают увидеть!
Акцент на самое важное действие
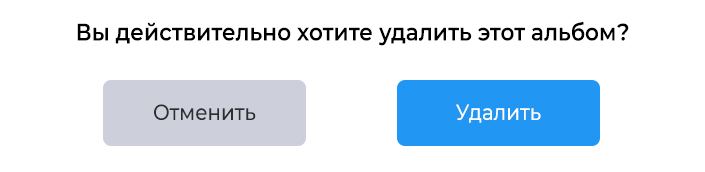
В примере ниже основное действие выделено цветом, а также располагается в правой части окна, приближено к большому пальцу правой руки, что максимально сокращает время для нажатия кнопки.

Кнопки должны говорить, что произойдёт при нажатии
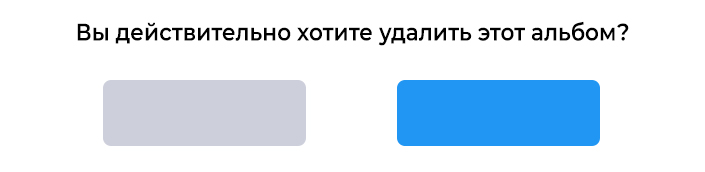
Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?

Форма кнопки
При создании кнопок можно использовать различные формы, даже какие-то оригинальные и необычные (хотя с последним вариантом стоит быть аккуратным).
Главное, соблюдать единство стиля всего сайта.
Приоритетность кнопок
Кнопку основного действия следует делать более заметной с помощью увеличения размера или контрастного цвета.
Позаботьтесь о порядке
Порядок копок должен отражать разговор пользователя и системы. Проектируя интерфейс, продумайте заранее, какие действия захочет увидеть пользователь на экране.
Не забудьте ответить
Когда пользователь кликнул на кнопку, он ожидает получить ответ, подтверждающий факт взаимодействия. Когда кнопка не даёт обратную связь, пользователь думает, что система не получила команду и повторяет действие.
Для некоторых операций (например, загрузка) следует не только дать ответ, но и показать текущее состояние процесса.
Типы кнопок и поведение
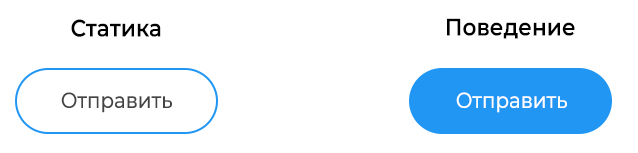
Объёмная кнопка
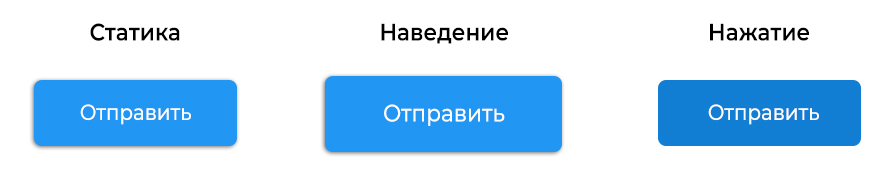
При плоском дизайне сайте желательно добавить визуальные эффекты для кнопок в статичном состоянии. В данном примере при наведении/нажатии у кнопки пропадает тень и она станосится темнее.

Плоские кнопки
Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента. И могут использоваться как второстепенные.

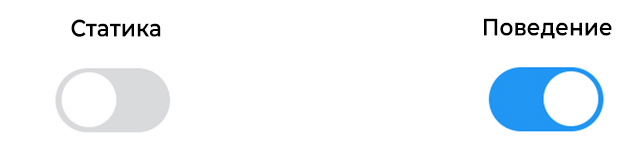
Кнопка-переключатель
Такая кнопка позволяет переключаться между двумя состояниями. Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. В Apple переключатели использованы в разделе «Настройки».

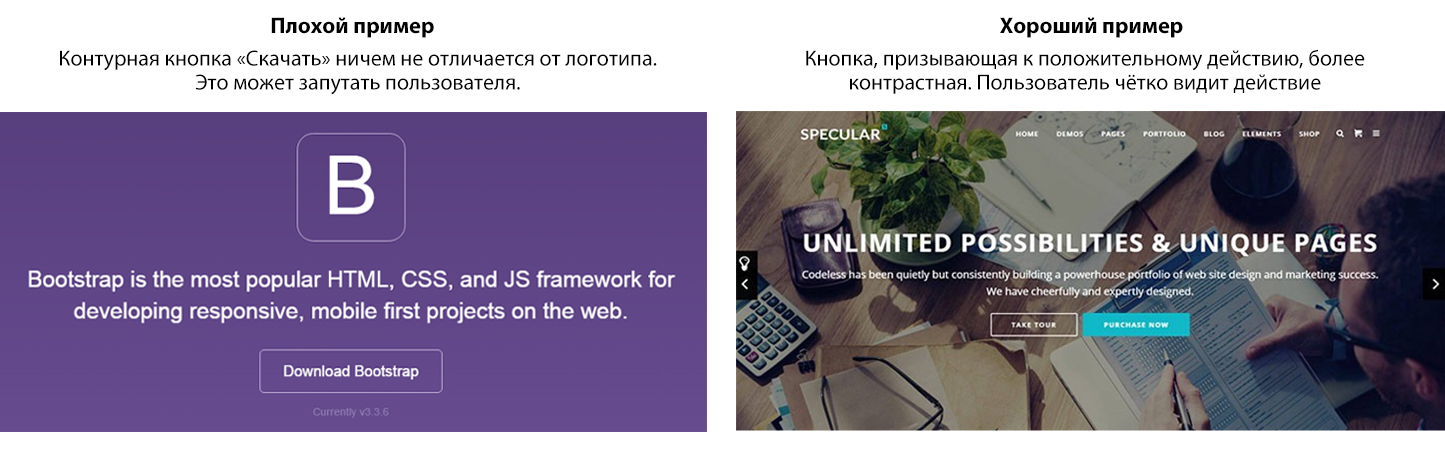
Контурные кнопки
Это прозрачные кнопки простой формы. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст. При нажатии кнопка заливается цветом

Лучше всего использовать такие кнопки для вторичного контента, потому что они не будут конкурировать с основными кнопками, призывающими к действию.

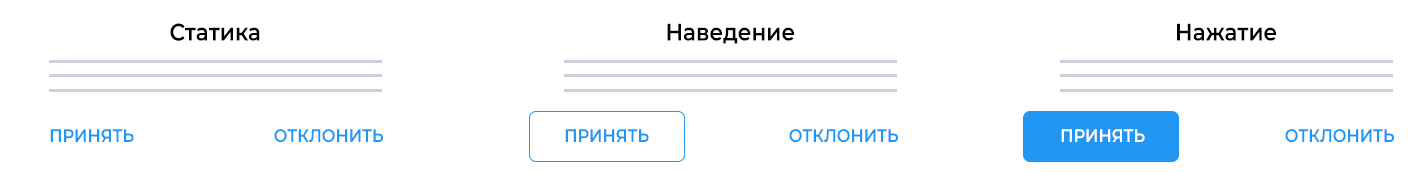
Состояния кнопок
Кнопка имеет несколько состояний, и пользователь должен чётко понимать ёё текущее состояние.
Нормальное состояние
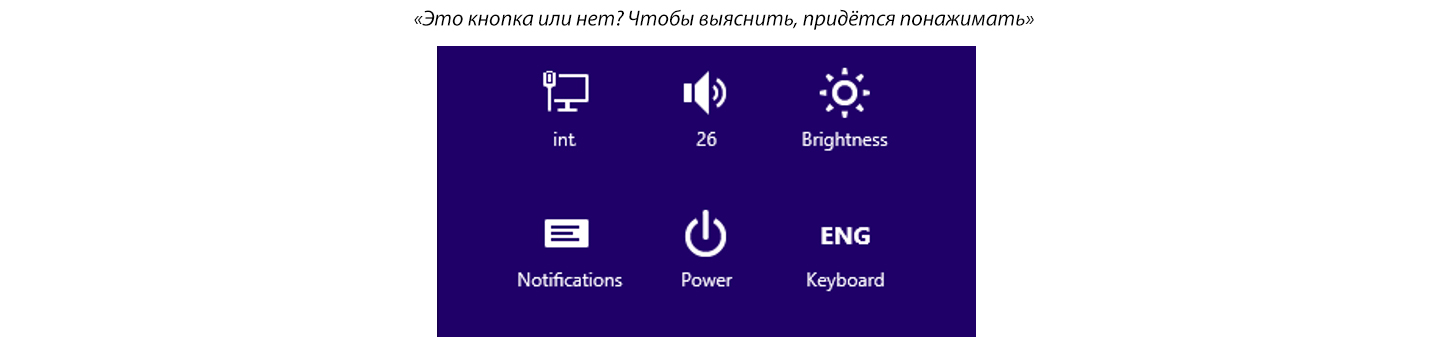
Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять, кликабельны ли объекты в меню настроек.

Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.
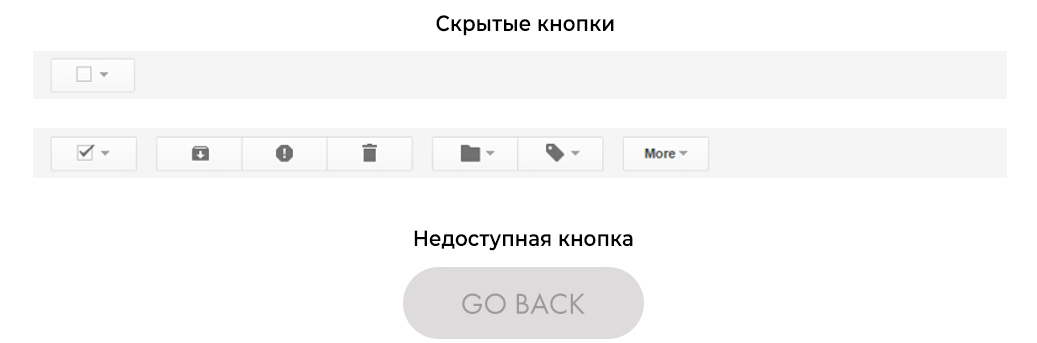
Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.

Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Поэтому стоит позаботиться о том, чтобы сделать этот элемент максимально качественным. Сложность в поиске нужной кнопки в лучшем случае станет помехой, а в худшем – полным провалом.
Думайте о сайте или приложении как о беседе с пользователем, а о кнопках как о средстве общения. Сайт без кнопок – это монолог, с кнопками – диалог. Кнопка играет важную роль в этой беседе.