Шрифт в веб-дизайне
Обсудим, имеет ли большое значение размер шрифта на сайте? И сразу спойлер: имеет!
Пользователи сайта = деньги
Какова главная цель создания сайта? В большинстве случаев эта цель — заработать деньги. Веб-сайт с уверенностью можно назвать бизнес-активом, а что же должен делать бизнес-актив? Приносить доход. Поэтому каждый элемент сайта должен быть понятен и удобен в использовании. Если вы «не объясняете», что люди должны делать на сайте или почему они должны что-то сделать, то они, как правило, этого делать не будут. Поэтому один из главных способов презентовать продукт пользователю – это использовать текст, а текст подразумевает чтение.
Текст может показаться не самой важной частью нашей жизни, особенно, если вы не профессиональный писатель. Но от того, как мы формулируем мысли на письме, зависит очень многое: понимают нас или нет, прислушиваются ли к нам, делают ли другие то, что нам нужно, и что они о нас думают.
Поговорим о тенденциях
Современный дизайн задает свои тренды в использовании шрифта. Еще по-прежнему актуален минимализм и использование чистого «дышащего» пространства, поэтому довольно часто дизайнеры используют мелкий шрифтовой кегль, примерно 12 px. Где же баланс между красотой и удобочитаемостью? Ведь хочется сделать стильный макет и не провоцировать немолодых пользователей бежать за лупой.
Пример использования мелкого шрифтового кегля.
Так сколько же пикселей?
Один из крупнейших ресурсов для веб-дизайнеров и разработчиков smashingmagazine.com даёт своё осмысление этой проблемы.
Smashing magazine утверждает, если вы хотите, чтобы максимальное количество людей находилось на вашем сайте, читало, понимало текст, то нужно установить его минимальный размер в 16 px. Так же ресурс приводит несколько статистических фактов, над которыми нельзя не задуматься.
Почти каждый десятый пользователь имеет проблемы со зрением (приведена давнишняя статистика, поэтому думаем, что на сегодняшний день эта цифра гораздо больше). Остальным, у кого со зрением все в порядке, все равно придется напрячься, чтобы прочитать текст меньше 16 px. Даже если пользователи не замечают, что напрягают глаза, то, на самом деле, всё равно это делают. Чем труднее читать текст, тем меньше вероятность, что он будет прочитан. Это значит, что пользователь прочтет меньше информации, чем ему было нужно, а, следовательно, меньше поймет. Использование 10 px на сайте - совершенно бессмысленно, а 12 px — все еще слишком мелко для большинства читателей.
Хороший шрифт — как гармоничное сообщество людей, где никто не ведёт себя вызывающе
Но возникает вопрос, ведь пользователи могут увеличить текст на том же десктопе при помощи клавиш на клавиатуре. Но опять же статистика говорит о том, что как раз те пользователи, которым это увеличение действительно необходимо, просто не знают об этой возможности и функции, либо просто не захотят этого делать, им проще уйти с сайта, чем продолжать дальше напрягать свои глаза. В итоге получается, что из-за размера шрифта бизнес может потерять потенциальных клиентов, а, следовательно, и деньги.
Так же необходимо учитывать особенности шрифта, используемого в проекте. Например, шрифты семейства Futura меньше по размеру шрифтов семейства Helvetica примерно на 10-15% при выставлении одинакового размера у обоих.
Ссылка на статью Smashing magazine: https://www.smashingmagazine.com/2014/09/balancing-line-length-font-size-responsive-web-design/

Примеры удобочитаемого размера шрифта.
Что на счёт заголовков?
Нет универсального рецепта для выявления оптимального размера основного заголовка. Дизайн сайта, а, следовательно, и размер зависит от решаемой задачи. Главное правило любого заголовка – он должен быть заметен. Заголовок, как правило, несет в себе конкретный смысловой тезис, и дизайнер может его сделать сверхконтрастным по отношению к тексту, чтобы усилить посыл. Либо использовать данный метод, как дизайнерский приём.

Пример сайта с контрастным заголовком.
Этот приём в основном касается заголовка H1. Статистика показывает, что наиболее популярные размеры шрифта для заголовков — в диапазоне от 18 до 29 px.
Конкретнее в цифрах
Общие значения
Ниже приведены некоторые значения, основанные на анализе ресурсов и статей на тему размеров шрифтов.
- Чаще всего для основного текста используются кегли от 14 до 18 px.
- Чтобы получить оптимальный размер заголовка, нужно размер основного текста умножить на 2-2,5.
- Для того, чтобы узнать оптимальный интерлиньяж (межстрочное расстояние), нужно размер шрифта умножить на 1,48.
- Отступы между абзацами примерно в 1.39 раза больше, чем интерлиньяж внутри абзацев.
- Размер строки 100 символов при размере контентной области в 1070 px.
Используя шрифтовые значения, нужно обязательно учитывать особенности шрифта и задачу проекта, не полагаясь слепо на цифры. Один из главных советов - это включение внутреннего чутья. Порой строит абстрагироваться от "красоты" макета и проанализировать текст с точки зрения удобочитаемости.
Адаптивная верстка
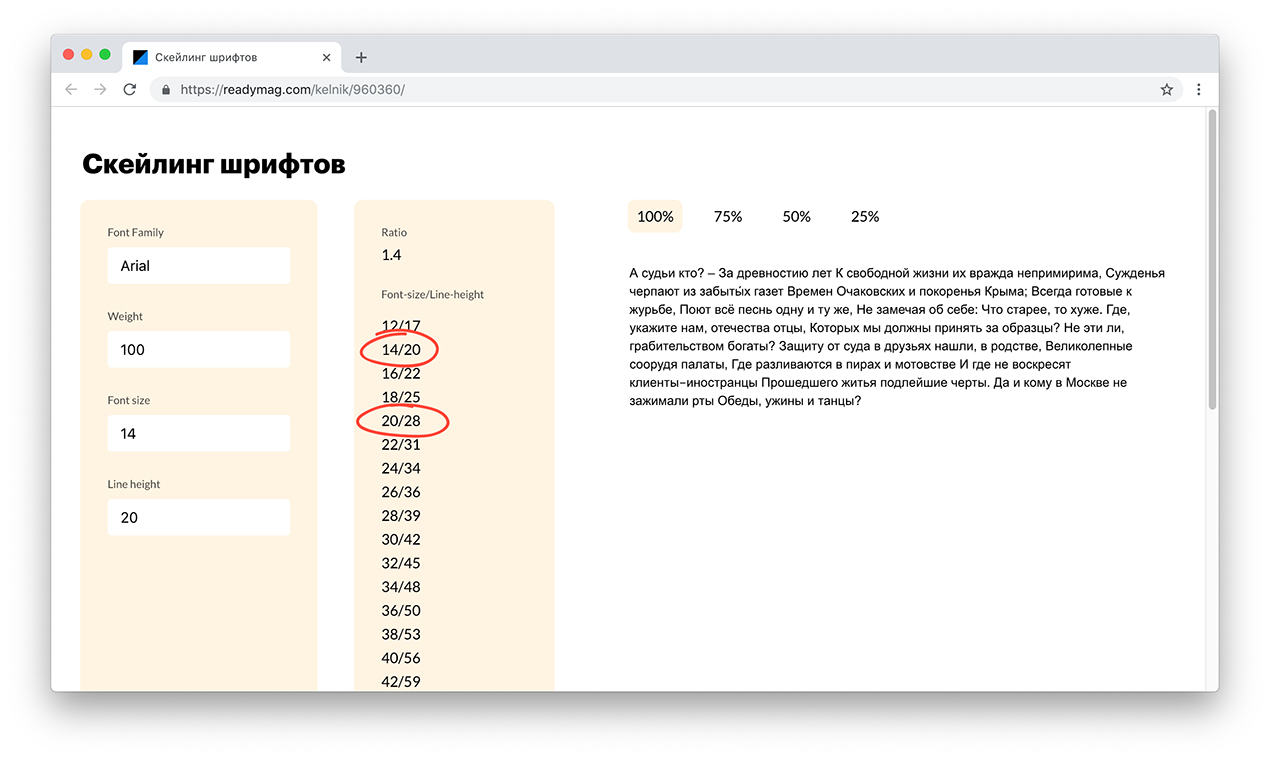
Все современные сайты являются адаптивными. Сайты создаются с расчетом отображения сайта на нескольких разрешениях экрана. При уменьшении разрешения происходит «скачок» от одной композиции экрана к другой (брейкпоинт). Стили шрифта с каждым последующим брейкпоинтом меняются. Отсюда возникает проблема пропорций шрифта. Если на десктопной версии размер шрифта 20 рх, а интерлиньяж 28 рх, то на мобильном устройстве размер шрифта ставится, например, 14 рх, а интерлиньяж может быть и 16 рх, и 20 рх. В таких случаях, дизайнер должен сидеть и высчитывать значения на калькуляторе…или воспользоваться скейтлингом шрифтов и упростить себе жизнь https://readymag.com/kelnik/960360/
Скрипт от дизайн-бюро «Дизайн Кабак» designpub.ru помогает вычислять соотношения размера шрифта и интерлиньяжа. С этим инструментом ясно, что десктопный параграф размером 20/28 px на мобильном устройстве будет 14/20 px.

Заключение
Удобство сайта заключается не только в понятном интерфейсе и стильном дизайне, но и в удобочитаемости текста. Сайт с удобочитаемым текстом на голову опережает сайт конкурентов. Правильно подобранные шрифты и размер на сайте – это качество, которое человек, заходя на ваш сайт, может и не заметит, но обязательно почувствует!